ハイブリッドアプリケーションとは?
本教材の「はじめに」で述べているように,Webアプリケーションはブラウザ上で動作するものなので,ネイティブアプリケーションに比べて機敏な動作にかけるきらいがあります。しかし,近年のハードウェアやネットワーク環境の改善により,徐々にその差は縮まりつつあります。あまりリアルタイム性を求められないアプリケーションであれば,HTML, CSS, JavaScriptだけで構成されたWebアプリケーションの方が,様々な環境(Android, iOS, Windows, macOS, ...)でそのまま動作させることができる分,メンテナンスの手間が省けるというメリットを享受でき,バージョンアップの手間が省けます。Webアプリケーションとして開発しつつ,ネイティブアプリケーションが作れるような,ハイブリッド(Hybrid, 混合)アプリケーション開発が可能になれば,いいことづくめです。
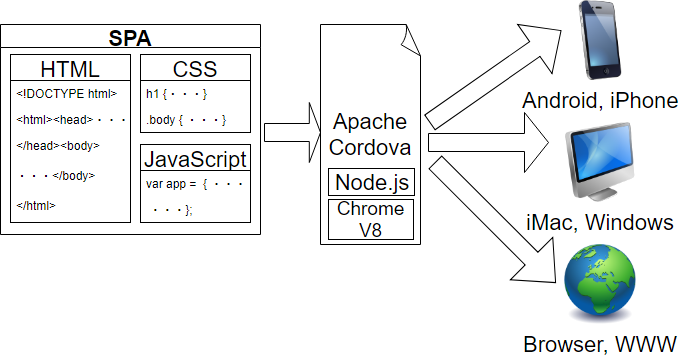
そこで,ブラウザのコアであるレンダリングエンジン(JavaScriptインタプリタとWebページ表示機能)のみを抜き出し,クライアント(ブラウザ)側で動作するネイティブアプリケーションの構築が可能なWebプログラミング環境が広く使われるようになりました。その代表がApache Cordova(アパッチ コルドバ)です。CordovaではNode.jsという開発環境+レンダリングエンジンを使用します。
同様の環境として,Cordova上で動作するIonic,商用のMonacaなどがあります。
シングルページアプリケーションの作成
Cordovaのソースコードは全て
によって構成されます。この3つの技術を使いこなし,JavaScriptからDOMを操作して,同一HTML内でUI(ユーザーインターフェース, User Interface)を変幻自在に変えていくWebアプリケーションを,SPA(Single Page Application),シングルページアプリケーションと呼びます。これらの技術に疎い人は,まず先にリンク先の解説をよく読んで理解して下さい。特に,これからよく使用する,タグに付加するidとclassの使い方についてはよく理解しておいて下さい。
課題1
適当なフォルダを作り,そこで下記の要件を満たすSPAを作成して下さい。
- DOM解説のページにある
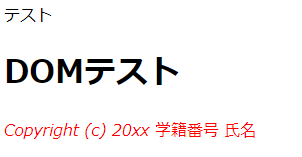
dom_sample_js.htmlを作成し,HTMLのbodyタグの一番下のアドレス(address)要素を「Copyright (c) 西暦 自分の学籍番号 氏名」に差し替えた上で,- 下記次のような表示が得られるか?

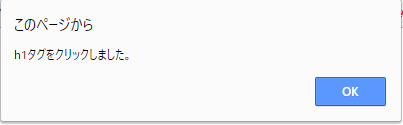
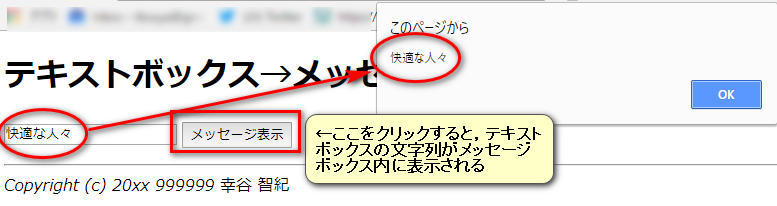
- 「DOMテスト」をクリックすると,下記のようなメッセージボックスが出るか?

- 下記次のような表示が得られるか?
- 次の順で,テキストボックスに入力した文字列をメッセージボックスに表示するSPA,
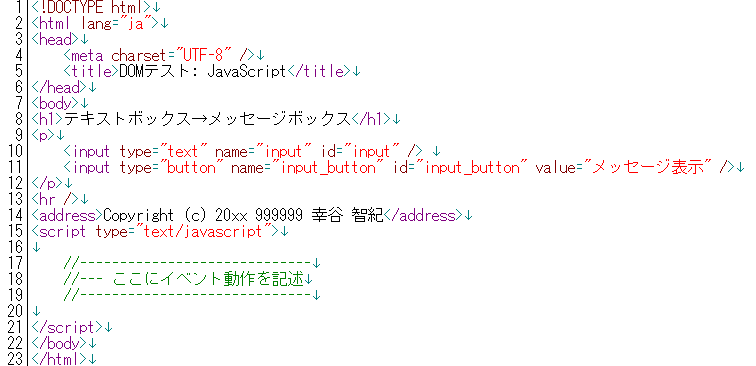
oneclick.htmlを作成します。- テキストボックスとボタンを配置したonlick.htmlファイルを作成します。例えば次のようなHTMLファイルを作ると,
oneclick.htmlの雛形

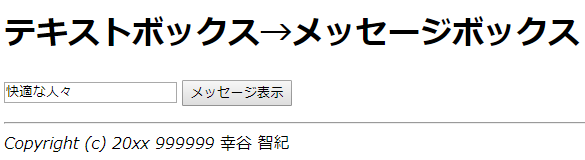
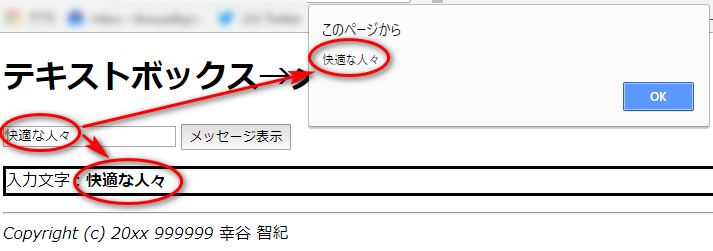
次のような画面になります。

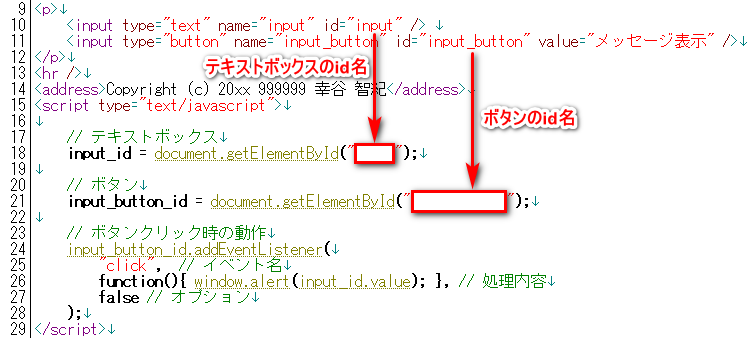
- ボタンをクリックしたら,テキストボックスの文字列を表示します。例えば次のようにJavaScriptを記述し,次のような表示が得られればO.K.です。
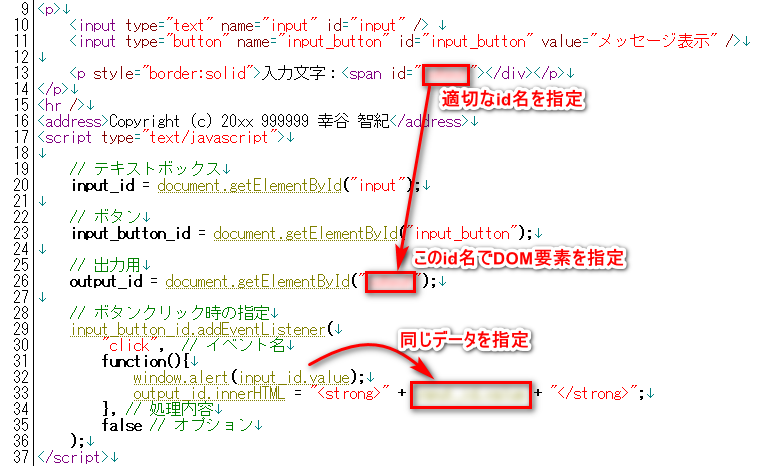
oneclick.htmlのJavaScript部分の例


- テキストボックスの下にも,入力文字列を表示する枠を作り,そこに表示させて下さい。タグの
idと,フォーム要素の入力値valueを取得できるよう,適当な名前でそれぞれidを設定する必要があります。例えば,次のようにHTMLにタグを指定し,JavaScriptを改良すると,
下記のような動作を行うことができるようになります。oneclick.htmlのJavaScript部分の例


- テキストボックスとボタンを配置したonlick.htmlファイルを作成します。例えば次のようなHTMLファイルを作ると,
firstappの作成
Apache Cordovaの動作確認
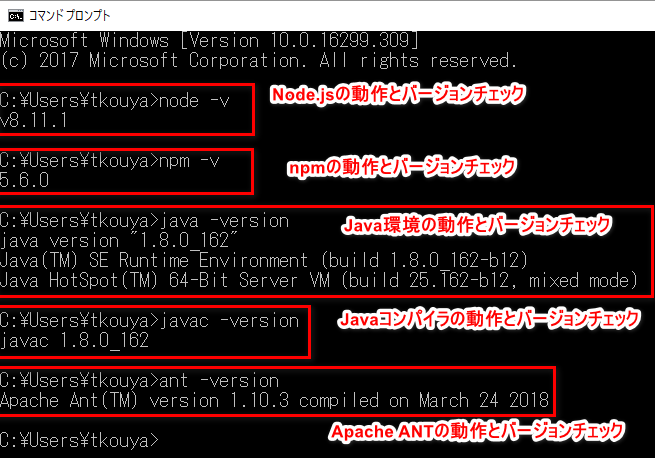
まず,コマンドプロンプトを開き,Node.js環境,Java開発環境が正しく動作しているかどうかを確認して下さい。

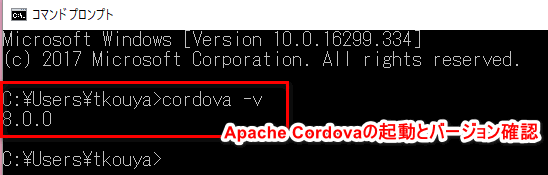
全てのコマンドが動作する確認が取れたら,Apache Cordovaのバージョンも確認して下さい。

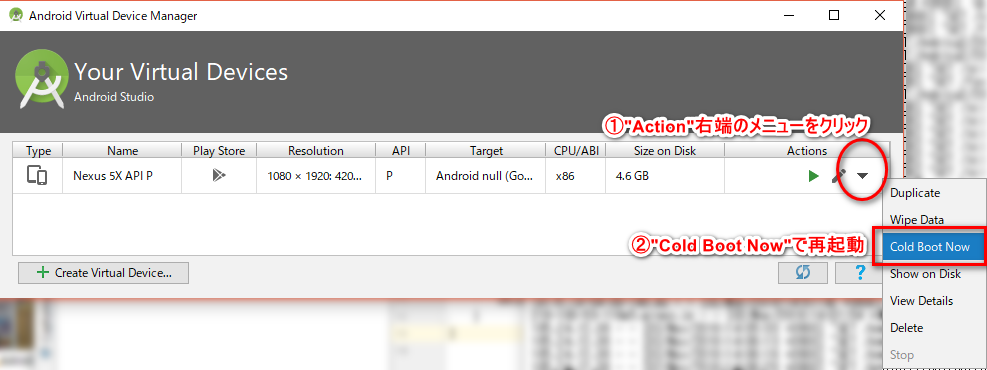
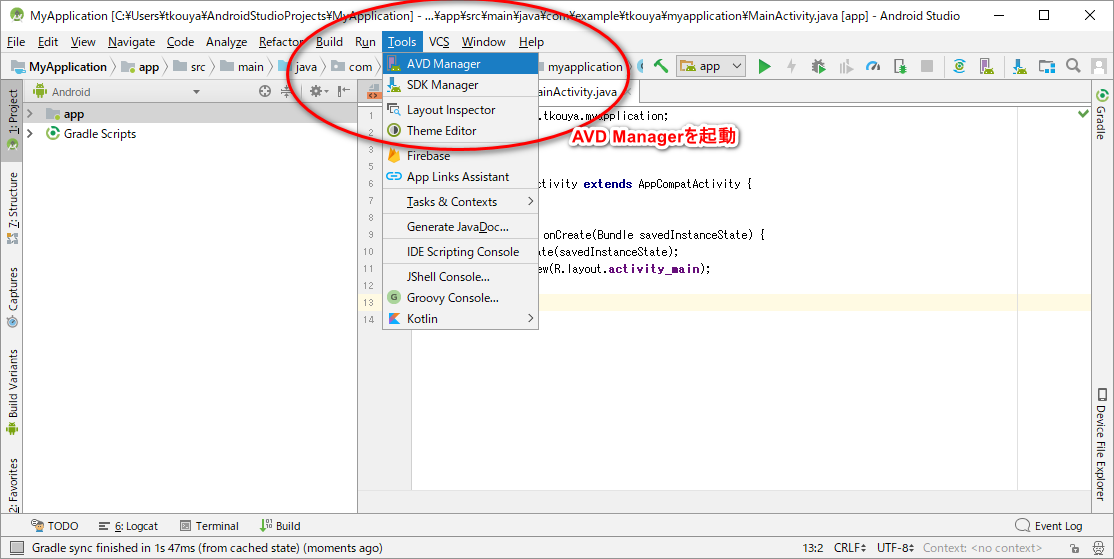
次に,Anrdoid Studio環境と,AVD(Android Virtual Device)を用いたAndroidシミュレータの起動を確認します。Android Studioを開き,適当なプロジェクトを新規に作成し(名前は何でもよいです),ウィンドウを開いたら,上部メニューバーより[Tools] → [AVD Manager]を選んでAVD Managerを起動します。

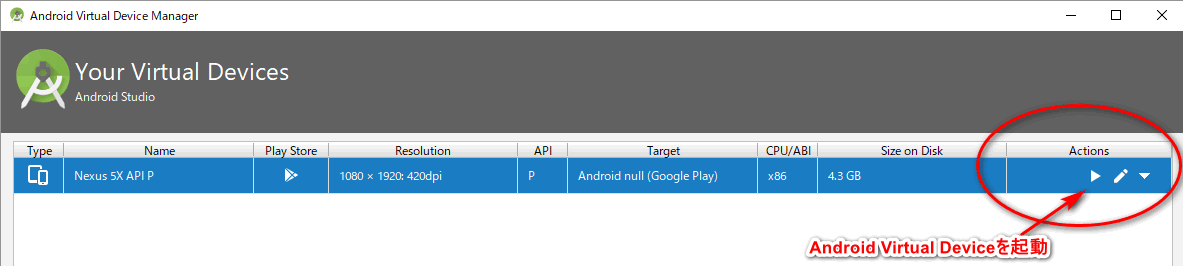
AVD Managerが起動し,既存のAVDが使えるようならそれを起動します。ない場合は新規にAVDを作成します。

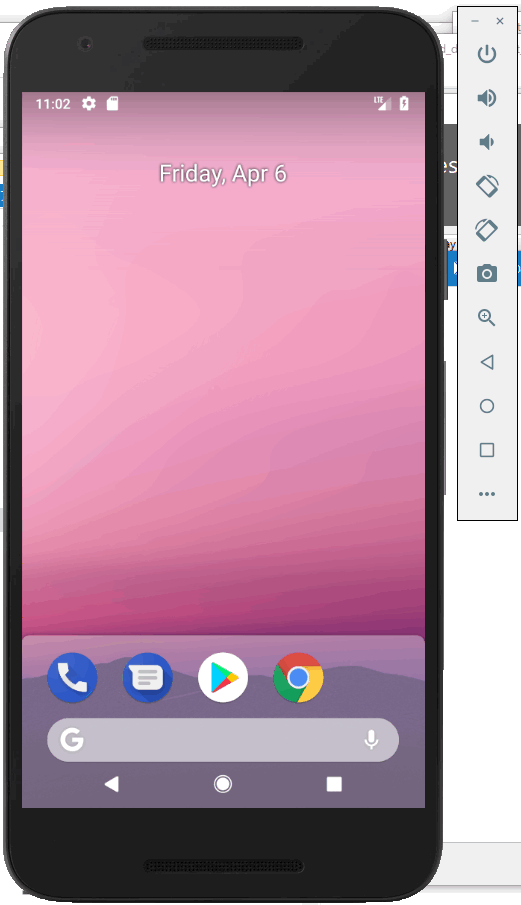
Android Simulatorが起動し,電源Onしてきちんと動作するかどうかを確認して下さい。

以上で,すべての準備が完了です。
最初のアプリ: firstappの生成
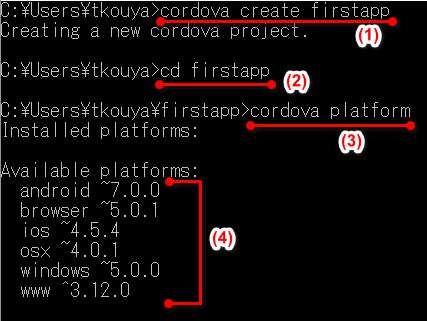
最初のハイブリッドアプリケーションとしてfirstappを作成します。コマンドラインから次のようにして雛形(テンプレート)を作成し,プ
ロジェクトフォルダfirstappに移動して下さい。

コマンドの意味は下記のようになります。
(1)firstappプロジェクトを生成→(2)プロジェクトフォルダfirstappに移動→(3)生成可能なプラットフォーム(実行環境)を表示→(4)ここでは6つのプラットフォームに対応可能
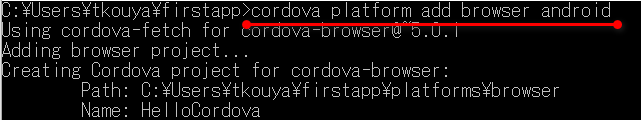
では,Browser(ブラウザ)とAndroidをプラットフォームとして追加しましょう。

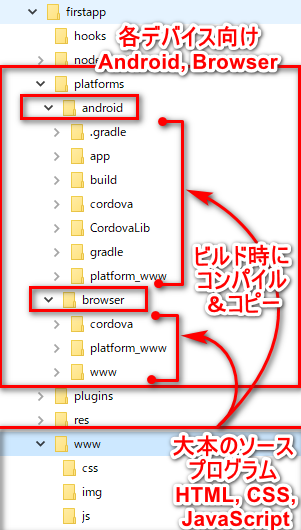
この時点で,firstappフォルダの構成は下記のようになっているはずです。出来上がった雛形はプロジェクト名/wwwに入っています。ビルドすると,各プラットフォーム向けの実行ファイル等が生成されます。

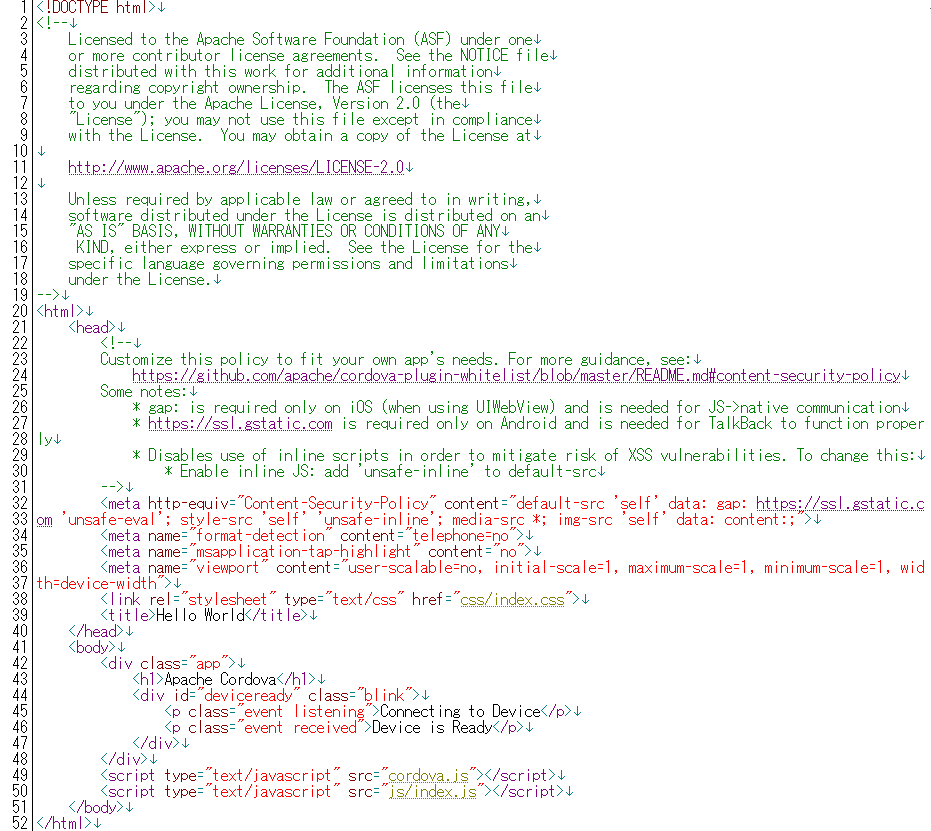
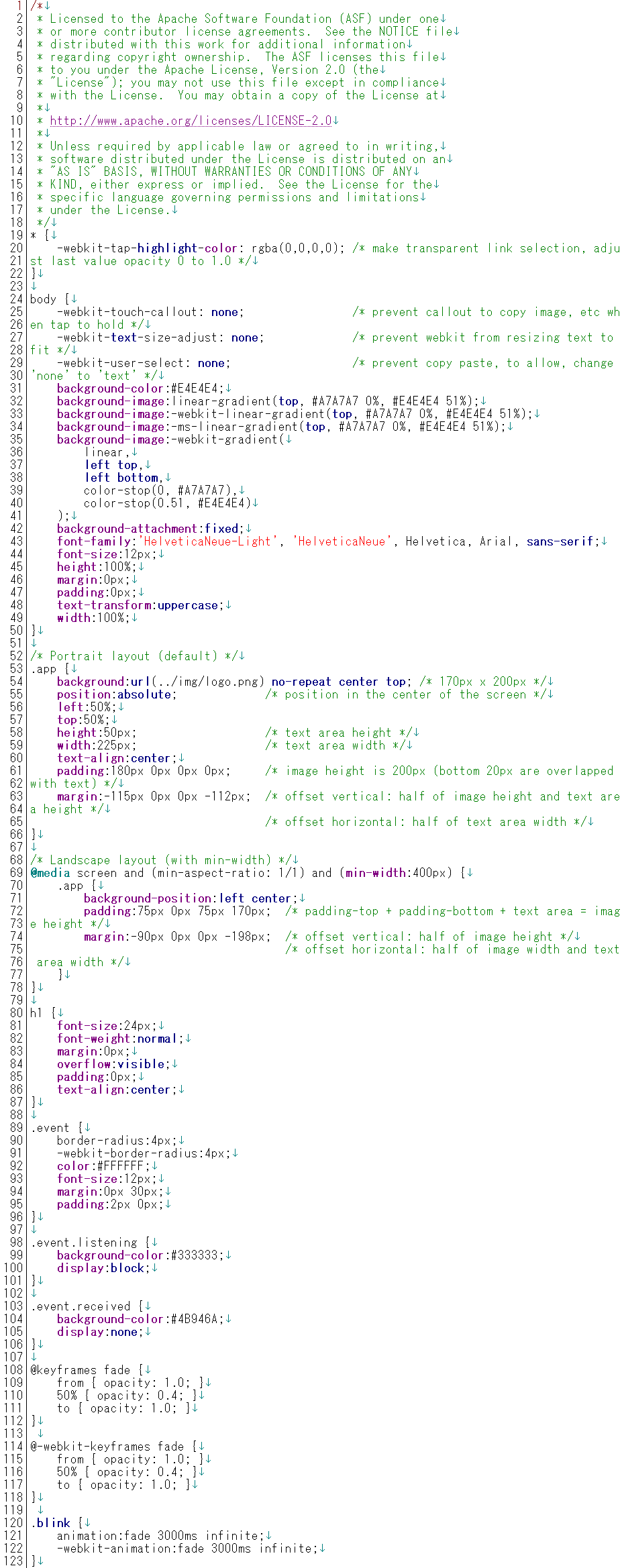
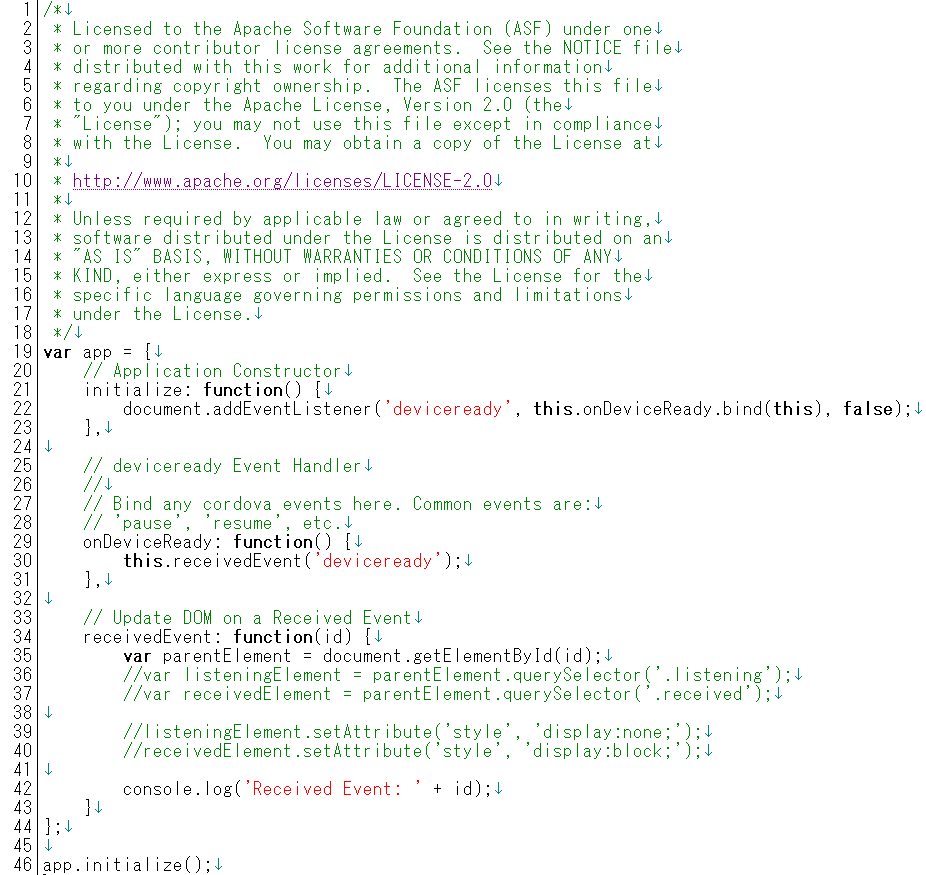
雛形ファイルwww/index.html, css/index.css, js/index.jsは次のような内容になっています。
www/index.html

css/index.css

js/index.js

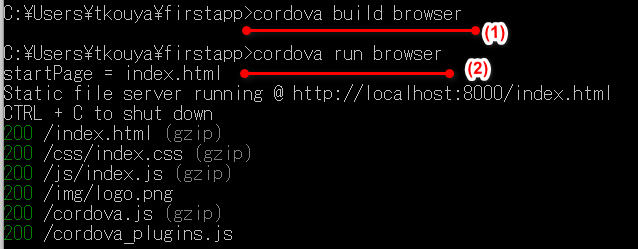
Browser用のビルドと実行
Browserプラットフォーム用のビルドと実行は下記のように行います。エラーなしで実行できれば,デフォルトのブラウザが開いて実行の確認ができます。

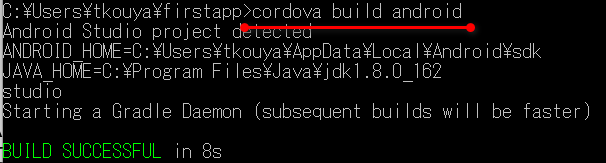
Android用のビルドと実行
Androidプラットフォーム向けのビルドも上記と同じように行えます。

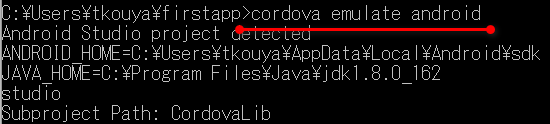
実行する際には,あらかじめAndroid Emulatorを起動してAVDを実行しておき,コマンドラインからは次のようにして実行をエミュレートさせます。

無事動けば,下記のようなエミュレータ画面が表示できます。

課題2
Browser, Android環境下で動作することが確認出来たら,www/index.htmlを改変し,最初の課題と同様に「今年の西暦年」「自分の学籍番号」「自分の氏名」をアドレスとして追記して下さい。その上で,Browser,Androidのどちらの実行時にもアドレスが表示されていることを確認してキャプチャしてレポートに使用して下さい。
firstappのキャプチャ例