課題3 数式計算機の作成: calcアプリ
JavaScriptの式パーサ評価機能(eval関数)を使って,入力された数式を計算して値を表示するアプリケーションを作りましょう。前の課題と同様の手順で
calcプロジェクトをCordovaで生成calcフォルダに移動し,Browser,Androidプラットフォームでのビルドができるように設定
(3 - 2) * 3と入力し,計算実行ボタンをクリックすると,計算結果が画面に出てきます。
ソースコード: www/index.html, www/js/calc.js
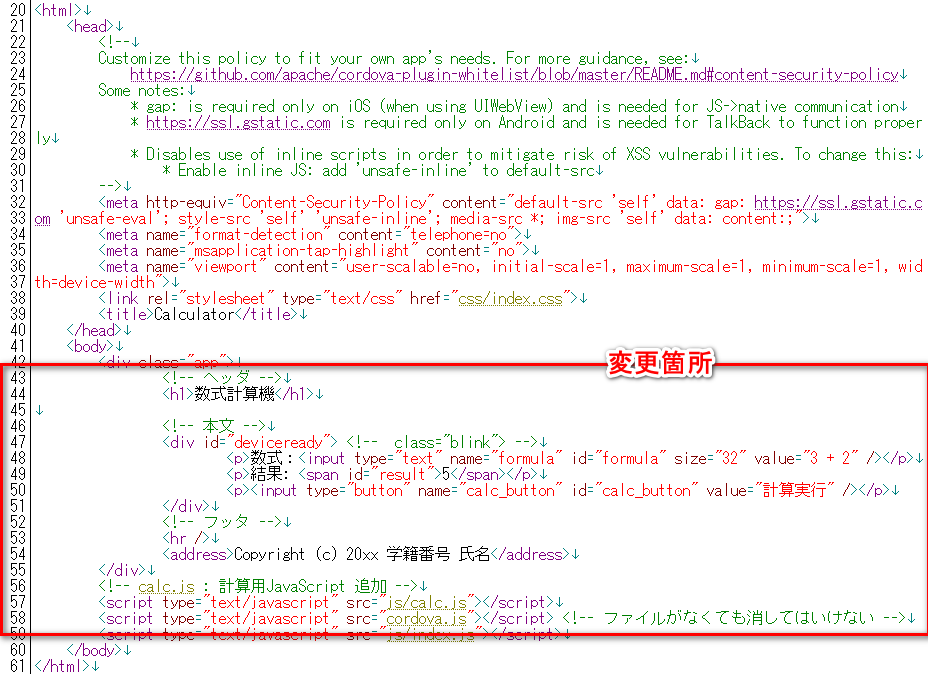
www/index.html

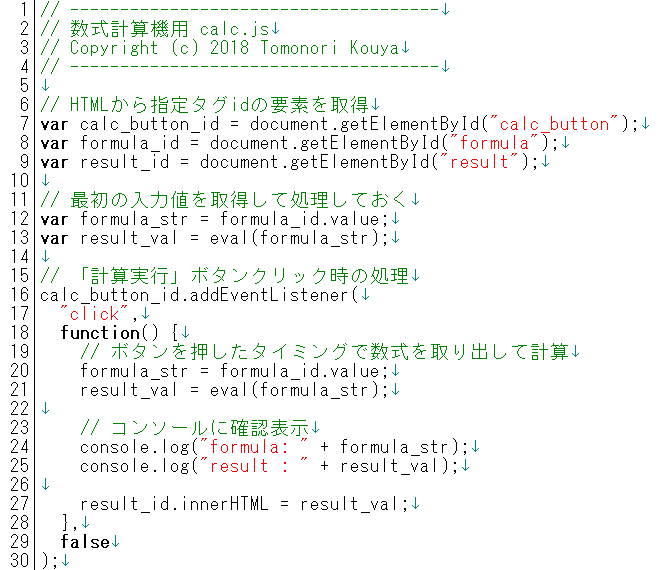
js/calc.js

上記の動作確認が終わった後,次の改良を加えて下さい。
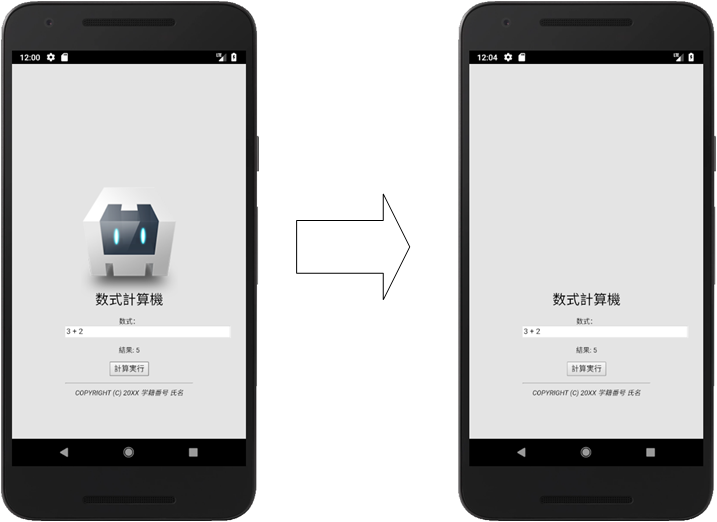
- Androidシミュレータでは,数式入力時にキーボードが出ると,Cordovaのロゴが邪魔して画面が乱れます。ロゴを外し,画面が崩れないよう,
css/index.cssを改良して下さい。
- 上記の改良を加えたもので,次の計算を実行し,その答えを表示している画面をキャプチャして下さい。
- (3 - 2 + 4) * (5 - 7 / 3)
- 123 * (-854) / (-1024)
課題4 二次方程式の解計算: nijiアプリ
今度は大胆に,Cordovaの雛形を使わず,次のように2次方程式の解が計算できるアプリケーションnijiを作ってみましょう。
nijiの実行画面

数式の表記はMathJax,レスポンシブ画面対応のためにBootstrapを使用しています。Bootstrapについてはファイルをダウンロードして適切な位置に指定されたファイルを設置する必要があります。
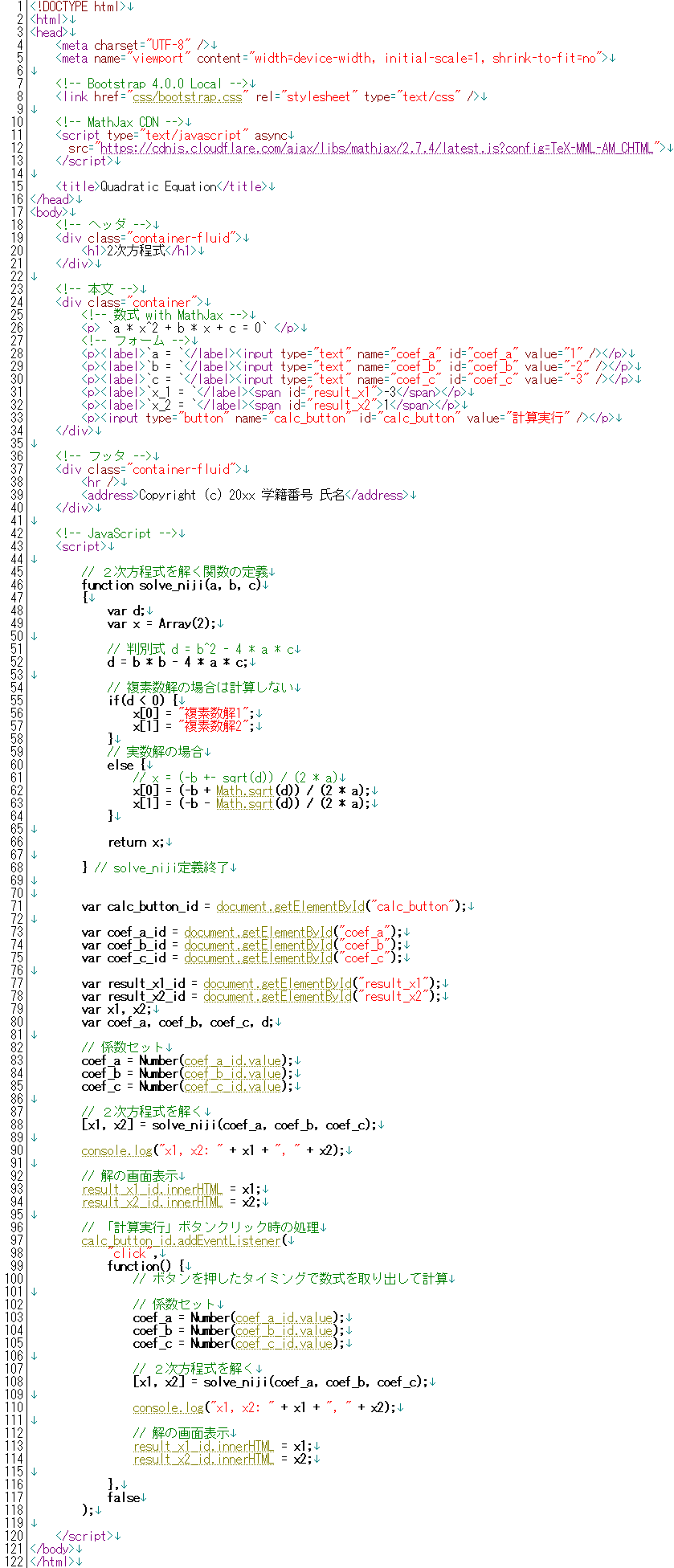
www/index.html

上記の機能を実装して動作確認した後,次の改良を加えて下さい。
- 2つの異なる実数解,重解,複素数解になるケースを一つ以上作成して動作確認して下さい。
- 1次方程式(a = 0の場合)にも対応できるようにJavaScriptを改良して下さい。例えば,次のように
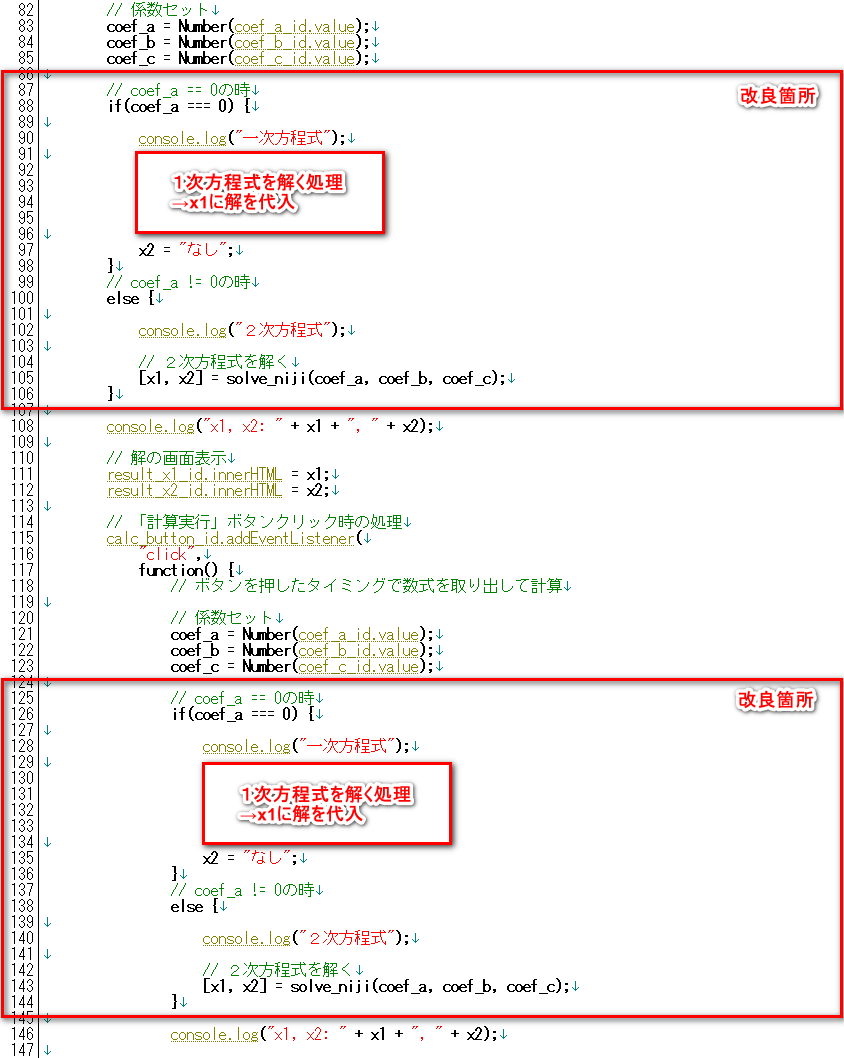
www/index.htmlを改変すると,1次方程式の処理を追加することができます。できれば,どのような係数が与えられても適切なx1, x2が返ってくるように処理を工夫してみて下さい。www/index.htmlの改良