テキスト版のじゃんけんゲーム
今まで培ってきたHTML, CSS,そしてJavaScriptの知識を最大限生かし,簡単なじゃんけんゲームアプリを作ってみましょう。
日本人なら「じゃんけん」を知らない人はいないと思いますが,一応ルールを整理しておきましょう。
- 二人以上で一斉に,「グー(石)」「チョキ(はさみ)」「パー(紙)」のどれか一つを手で示して勝敗を決める。
- 勝敗は次のように三つ巴で決まる。
- 「グー」 vs.「チョキ」→「グー」 の勝ち
- 「パー」 vs.「グー」 →「パー」 の勝ち
- 「チョキ」vs.「パー」 →「チョキ」の勝ち
- 同じ手が出た場合は「あいこ」となり,もう一度やり直し
今回のじゃんけんゲームの仕様は次のようになります。
- 最も簡単な二人の組による対戦に限定
- 人間(自分)が手を出す(ボタンをクリック)と同時に,アプリ側でランダムに選んだ手を出す
- 勝敗はアプリ側で自動判定
作成手順としては,まず上記の仕様を満足するテキスト表記のじゃんけんアプリを作り,それを改良してじゃんけんの手や勝敗を画像で示すようにします。
テキスト表記の,もっとも原始的な機能のみを持つアプリの完成画面は下記のようになればいいでしょう。
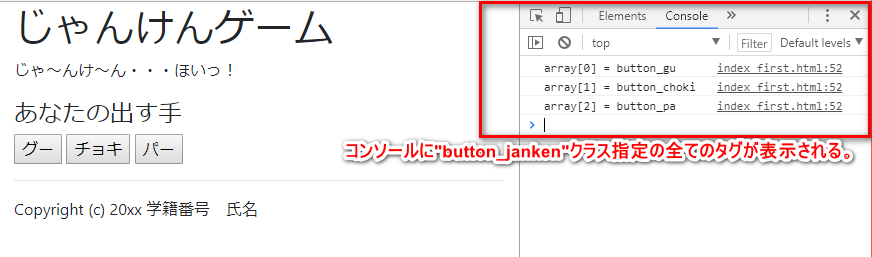
じゃんけんアプリ:テキスト版の完成画面
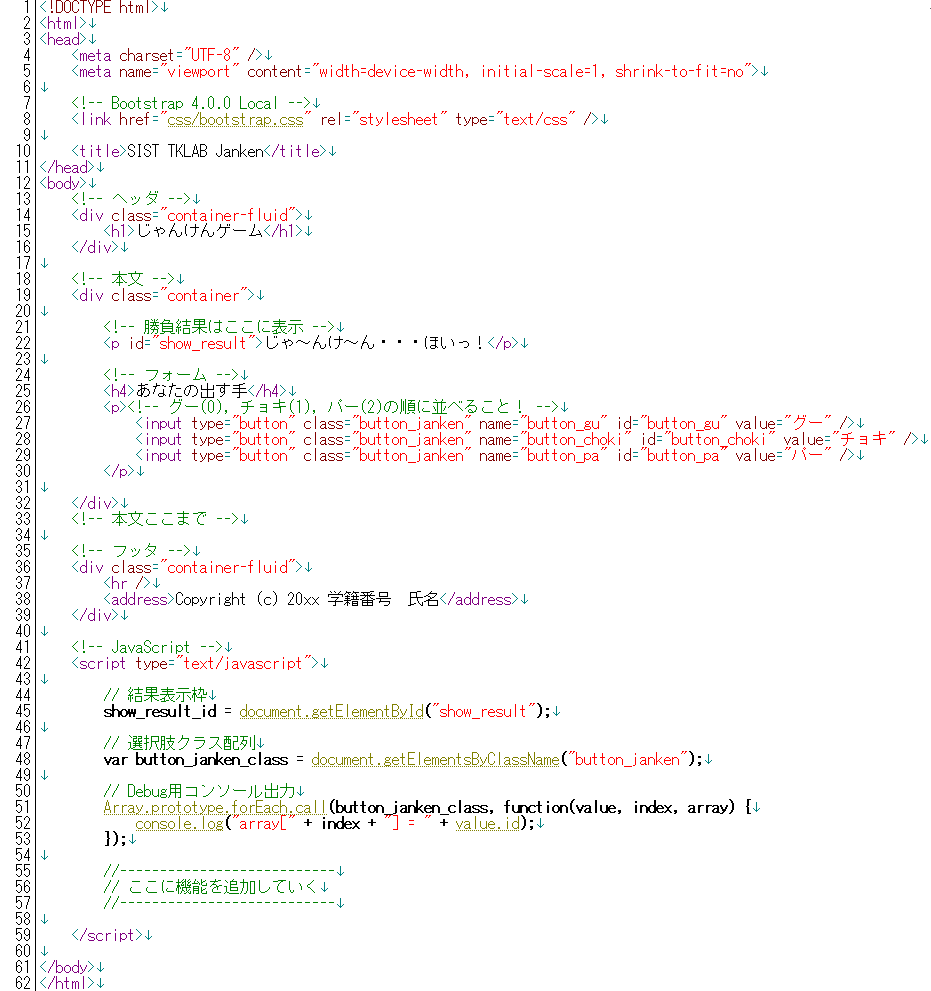
では今までと同様に,cordovaでjankenプロジェクトを新規に生成し,jankenフォルダ以下のwww/index.htmlを次のように書き換えます。BootstrapのCSSファイルも適切な位置にコピーしておいて下さい。
ここではbutton_jankenクラス指定された3つのボタンをすべてコンソールに表示しています。「グー」が配列の0番目要素,「チョキ」が1番目要素,「パー」が2番目の要素に入っていることが確認できます。
button_jankenクラス指定のボタン
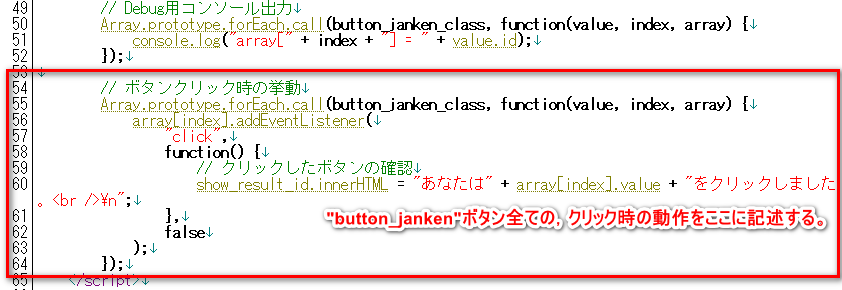
次に,全てのボタンのクリックイベントを定義します。
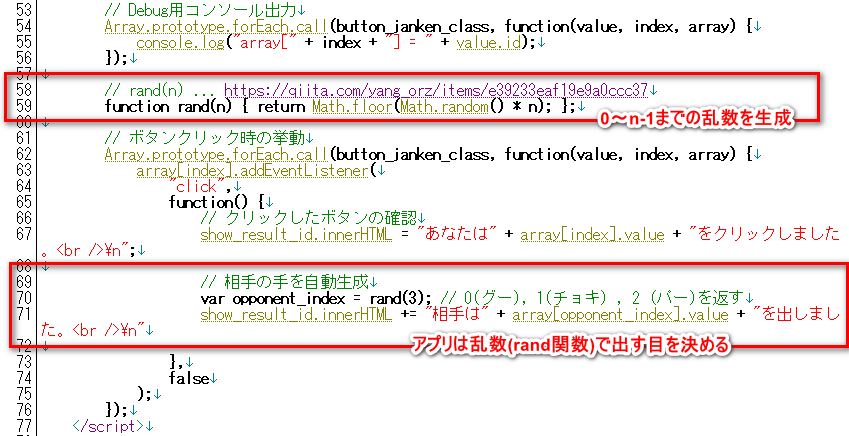
全てのボタンのクリックイベントに,アプリ側の手を規定する記述を追加します。この際,rand関数を新たに定義して利用しています。
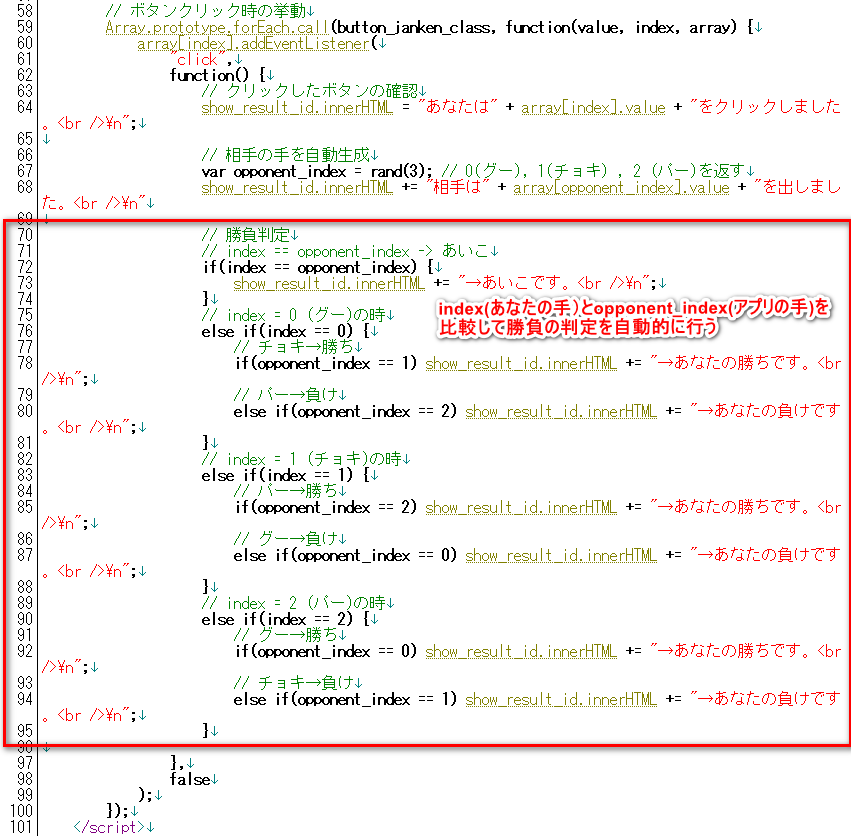
最後に,勝負の自動判定を行う部分を追記します。
グラフィック版のじゃんけんゲーム
グラフィック版は,じゃんけんの手や勝負判定結果を画像で表記します。基本的な処理はテキスト版そのままで,自分と相手の手と勝負の判定結果の部分のみ,画像を使って置き換えます。画像素材は
にまとめておきましたので,ダウンロードして解凍し,画像ファイルをプロジェクトページのwww/img/フォルダに置いて下さい。下記の7つの画像素材が入っていますので確認して下さい。
- グーの画像:
gu.jpg - チョキの画像:
choki.jpg - パーの画像:
pa.jpg - "vs."の画像:
vs.png - 「あなたの勝ち」画像:
you_win.png - 「あなたの負け」画像:
you_lose.png - 「あいこ」画像:
even.png
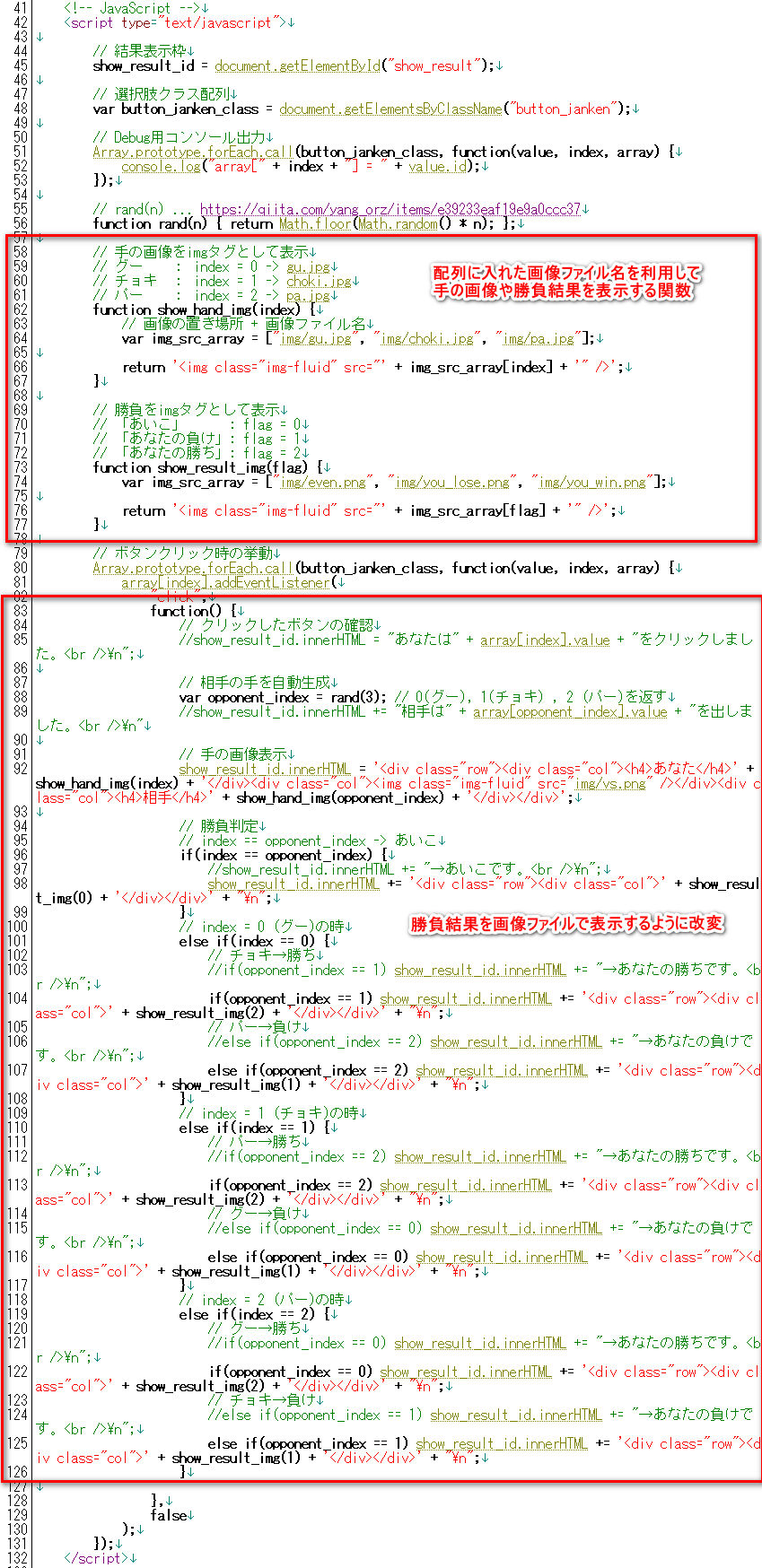
一例として,下記のようにJavaScriptを書き換えると,手の画像や勝負結果を画像で表記できるようになります。
あまり格好よくはありませんが,一応,画像表記ができていることがわかります。
じゃんけんアプリ:グラフィック版の完成画面
応用課題
以上,ごく簡単にじゃんけんゲームを作ってきましたが,デザイン的にはまだまだ改善の余地がありますし,何より勝敗の履歴が残らないという機能的欠点もあり,世間並みのアプリにはなっていません。そこで,次のような改善を施して下さい。
デザイン的課題
- ボタンの配置やデザイン等をBootstrapの機能を使って改良して下さい。テーマの変更にも対応すると,見た目の大変更が手軽にできるので便利です。
- 手の画像はあまり視認性が良くないので,自分で用意するか,著作権フリーの素材を使うなどして,出した手が分かりやすくなるようにして下さい。
機能的課題
- 勝敗の履歴を残す機能を追加して下さい。端末ローカルに残すだけなら,Indexed DBを使うことで実現できます。これができたら,勝敗率の表示も付加して下さい。
- 統計的分析を行い,相手に合わせて勝率を上げることのできる機能を追加して下さい。