Indexed DBとは?
IndexedDB(Indexed DataBase)とは,ブラウザ側で保持されるデータベースの機能で,2018年4月現在,W3CではIndexed Database API 2.0が最新のものとしてその機能が定義されています。HTML5以前の古いブラウザでは一部の機能しかサポートされていない可能性がありますが,最新のレンダリングエンジンを積んでいるブラウザ環境であれば,永続的に使用できるNoSQL型のデータベース(容量・使用制限あり)です。
ここではデータベースの定義から始め,データの追加,表示,削除の機能を付加し,データベースの消去も行えるUIをApache Cordova環境で構築していきます。
準備
まず,データベースの新規作成機能を作ります。www/index.htmlを下記のように作成し,データベースを扱う関数群をwww/js/indexeddb.jsにまとめておきます。
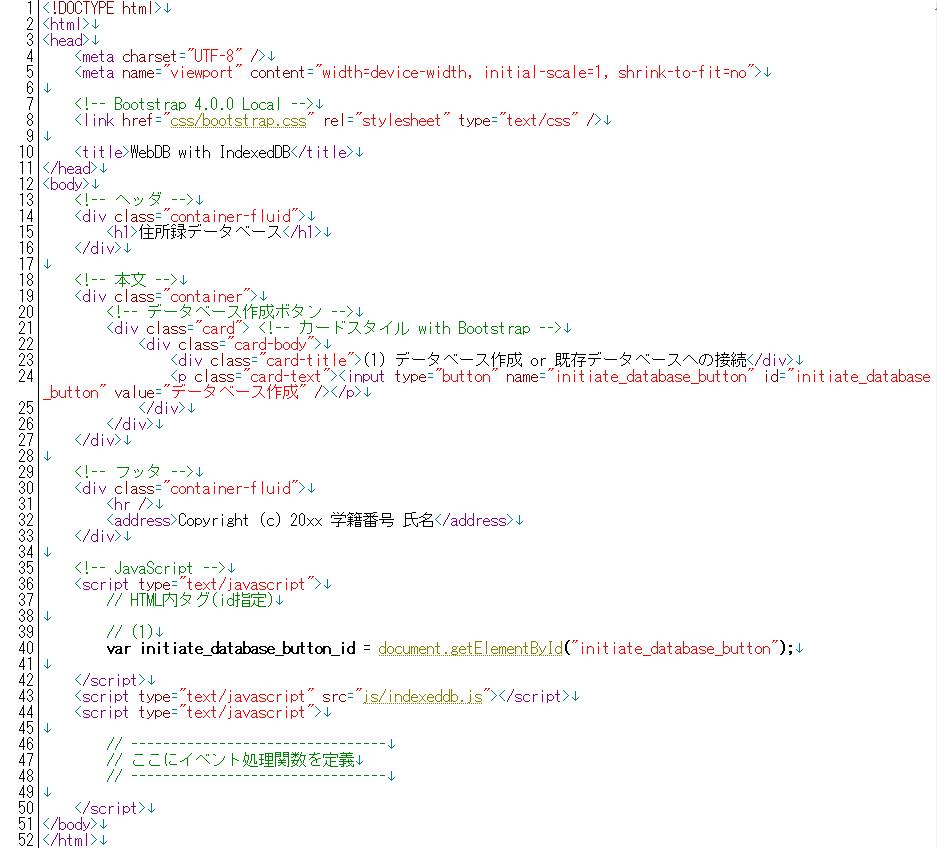
www/index.html

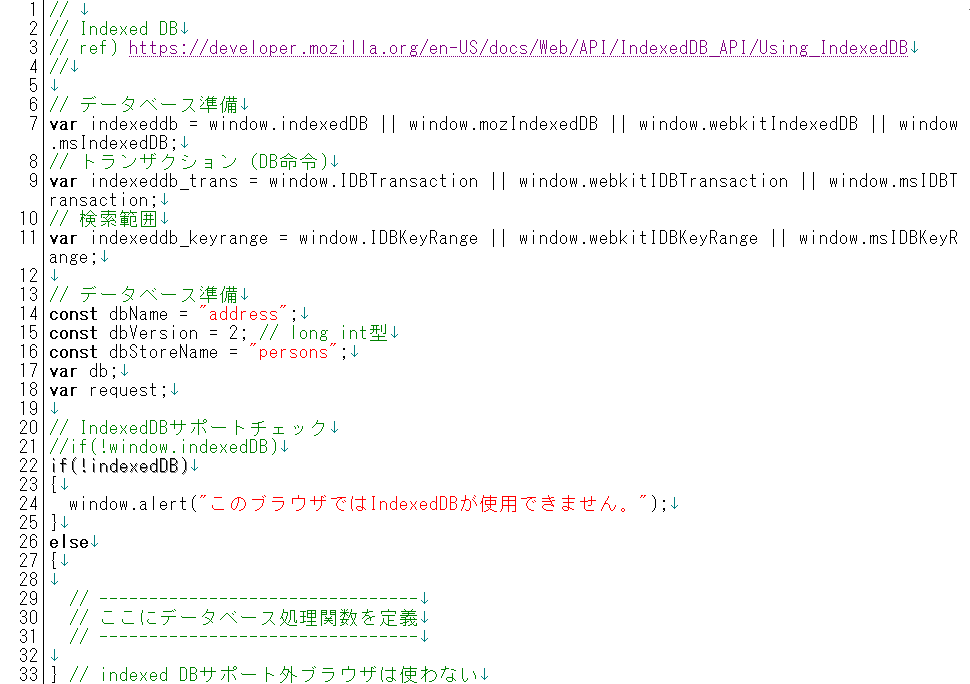
www/js/indexeddb.js

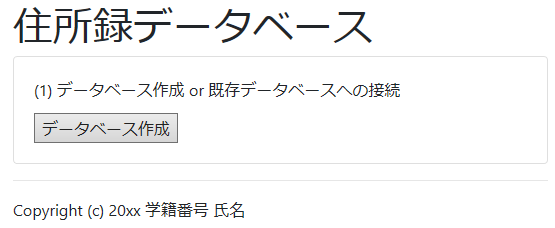
この段階では,次のような画面になります。

では,データベース作成作業を行う部分を追加していきましょう。
まず,openDB関数をwww/js/indexeddb.jsに追加します。
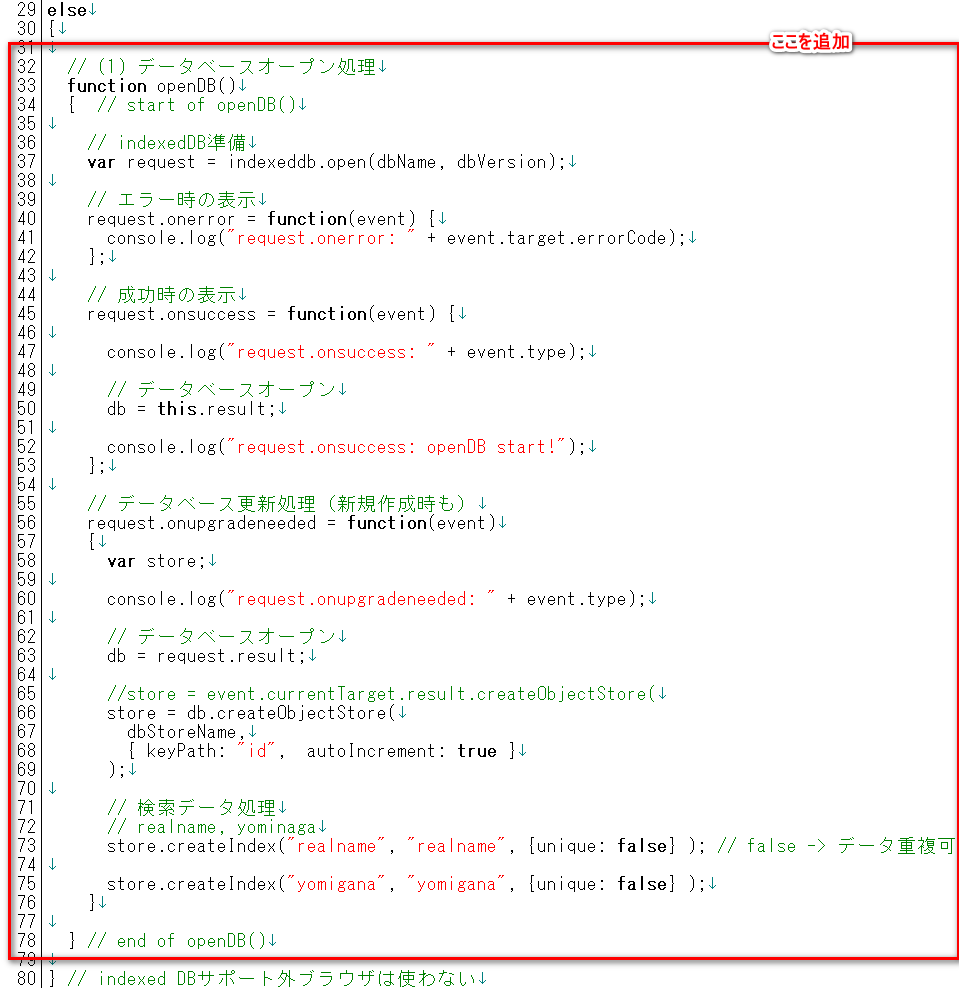
www/js/indexeddb.jsの追加部分

73, 74行目の処理を行うことで,検索インデックスrealname,yomiganaが作られ,それぞれに対応するフィールドrealname, yomiganaがデータベースに作られます。従って,このpersonsデータベース内のテーブルは
| ID | realname | yomigana |
|---|---|---|
| 1 | 佐藤太郎 | さとうたろう |
| 2 | 鈴木次郎 | すずきじろう |
| 3 | 望月三郎 | もちづきさぶろう |
次に,www/index.htmlにopenDB関数を使って,「データベース作成」ボタンをクリックしたときにデータベースを作成するイベント処理を追加します。
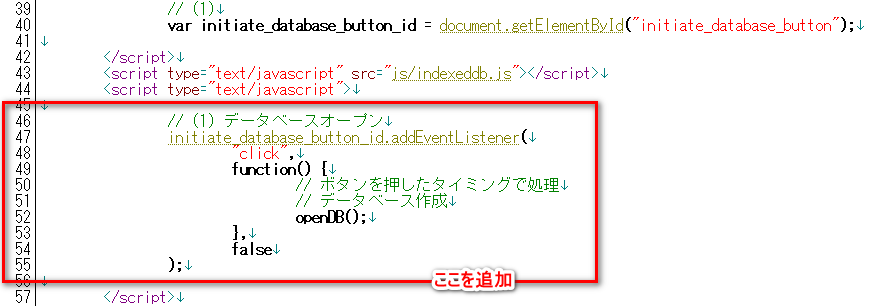
www/index.htmlの追加部分

「データベース作成」ボタンを押しても,コンソールにエラーが出ていないことを確認出来たら,次の段階に進みましょう。
完成バージョン
データベースの作成(1)ができたら,次のように順次機能を追加していきます。
- (2) データ追加
- (3) データベース内容表示
- (4) データ消去(id指定)
- (5) データベース完全消去
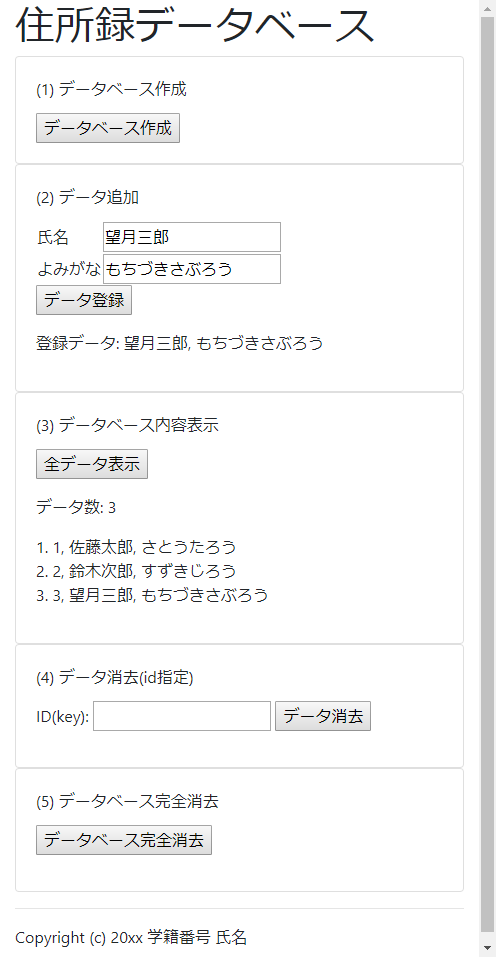
完成した画面は下記のようになります。

ソースコード例は下記に示しますが,作成する際には(1)~(5)の機能をこの順に作成し,当該箇所を追記しつつ,その都度実行して動作確認をこまめに行うようにして下さい。
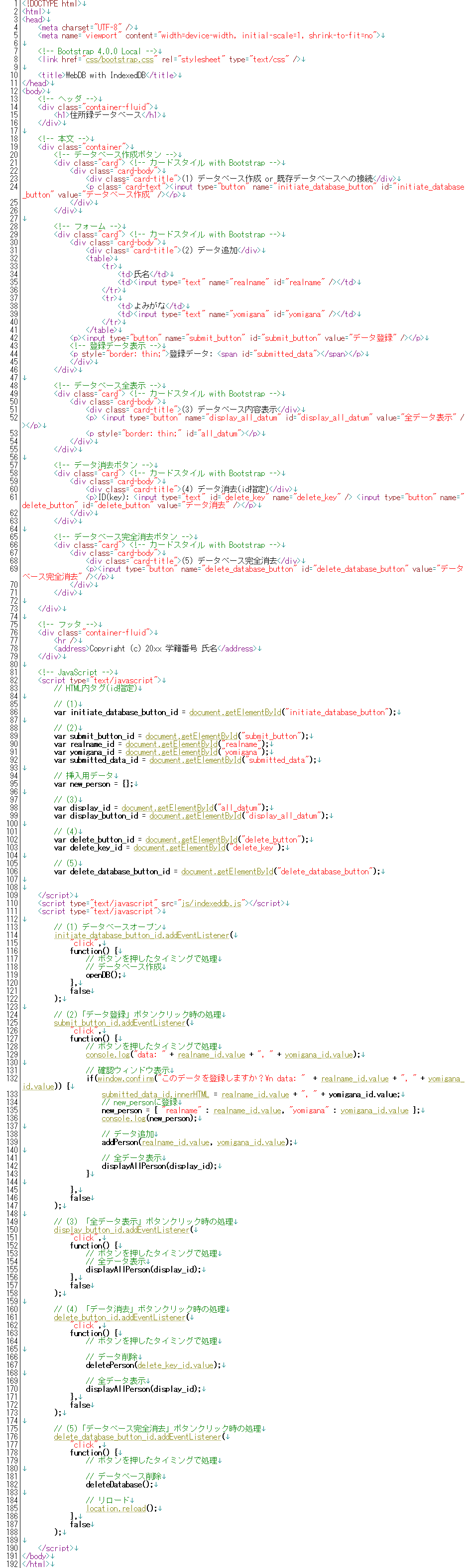
www/index.html

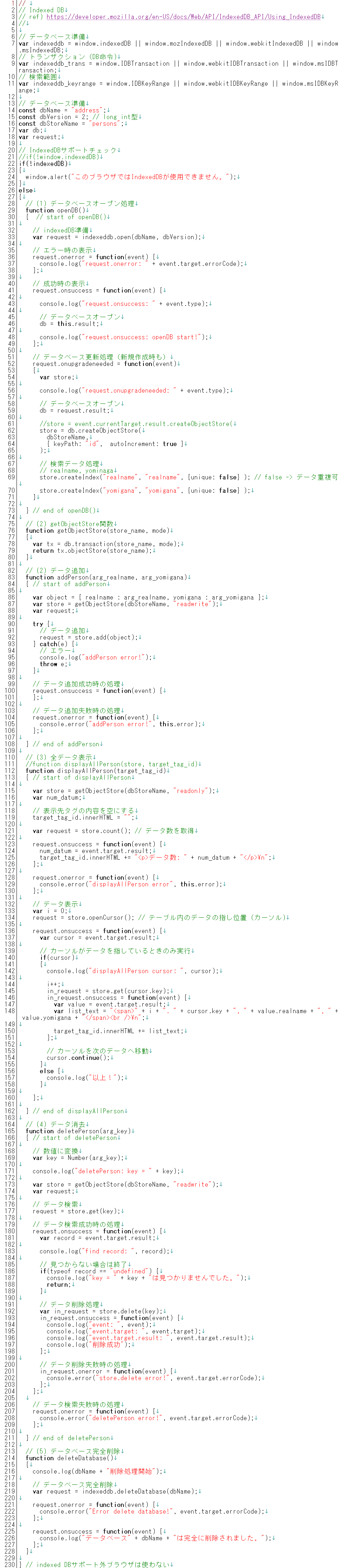
www/js/indexeddb.js

上記の機能を実装して動作確認した後,次の改良を加えて下さい。
- ブラウザ,Androidシミュレータ両方で同じ動作になることを,3つ以上のデータを入力して確認して下さい。キャプチャするのは全データが表示されているものです。
- アドレス帳らしくするために,氏名(realname),よみがな(yomigana)のほかに,次の項目を追加し,データの追加,表示,削除ができることを確認して下さい。また,この変更のために改編した
index.html,indexeddb.jsのソースコード部分を提示し,解説して下さい。- 住所:
postal_address - メールアドレス:
email
- 住所:
応用課題
上記の課題が早々に終わってしまった人は,名前,よみがな,住所,メールアドレスに対して検索ができるよう,機能を付加して下さい。